Introduction
In this article, we are going to discuss web sockets, and why we need web sockets. Also, we will be seeing how to implement web sockets using a popular library socket.io with node js. I guess you would be excited for this, wouldn't you?

So let's get started.
Why do we need web sockets?
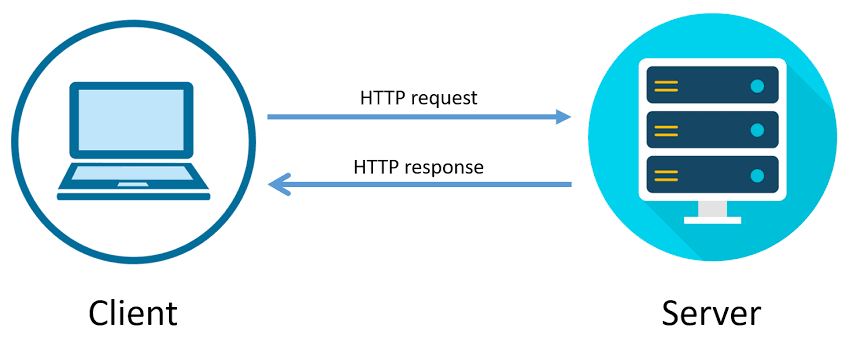
So to understand web socket, first tell me one thing, how does a normal HTTP call work?
You would be like we send a request to the server and then the server sends us back a response. Well, that's perfect.

Now consider a use case, that you are trying to build a web chat application on which users can interact with each other. In that case, if we think that we have two users ( for example ) and user 1 sends some message to the server, then how would user 2 know that he has got a new message from user 1?
In this case, we have a couple of options:
Polling
Long polling
Polling
In polling what we do, we set a timer using setTimeOut() and we simply send multiple requests every couple of seconds.
const FetchData = () => {
const api = "http://demoapi" // some demo api
const getData = async () = >{
try{
const response = await axios.get(api);
console.log(api);
} catch(error){
console.log("Internal server errro");
}
}
setTimeOut(()=>{
getData();
},[500]);
return()
}
export default FetchData
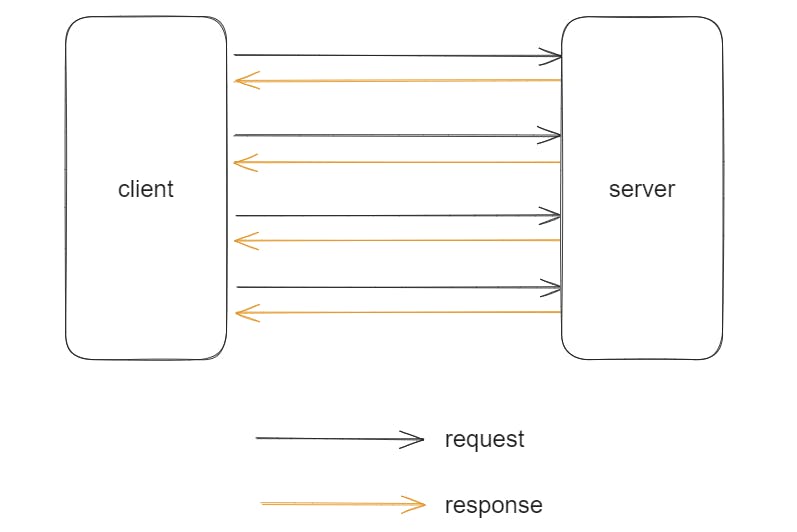
In the above example you see, what I am doing is that I am constantly fetching the data between a gap of 500ms from my server. This is called Polling. The time can be anything, you can fetch that data between every 1 sec, every 2 sec, many more. If we draw a diagram for polling, it would look like:

You see the client sends the request to the server every interval.
Now here we have a problem, considering there are several users in your application, do you think using this method would be a suitable one? Every user requesting data from the server in a few seconds would get so unnecessary load onto the server.
So we have more kind of polling called LONG POLLING.
Long Polling
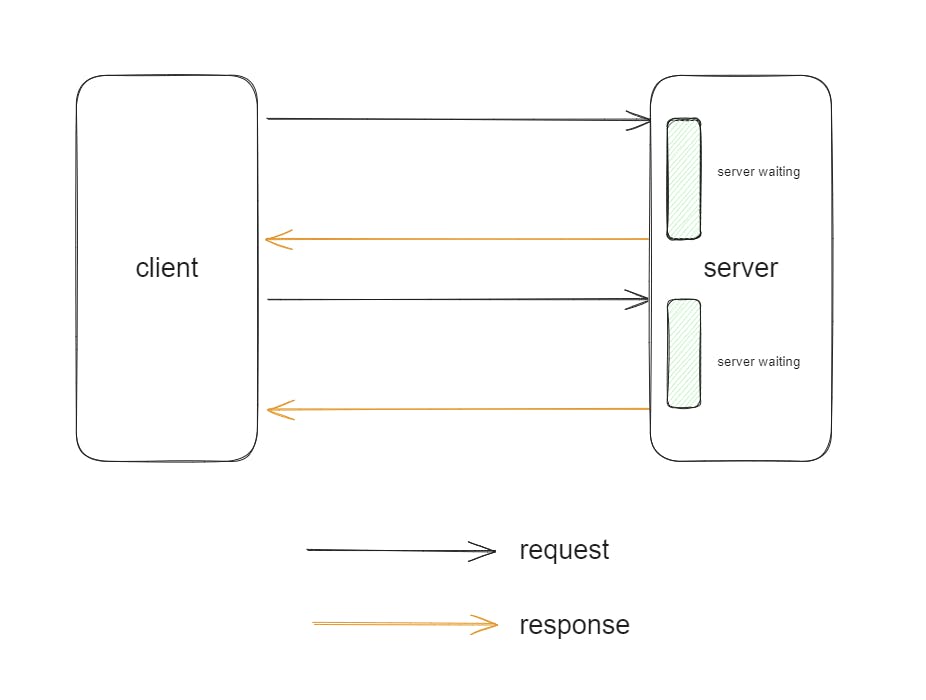
In long polling, the concept is the same as polling but once you have sent a request to the server, the server will not respond immediately, but once it has gotten some data to send back. Once it gets some data it sends the response.

As you can see in the diagram when the client sends a request to the backend, the backend does not respond immediately but waits until and unless it gets some, data once it gets some data, then it responds to the client.
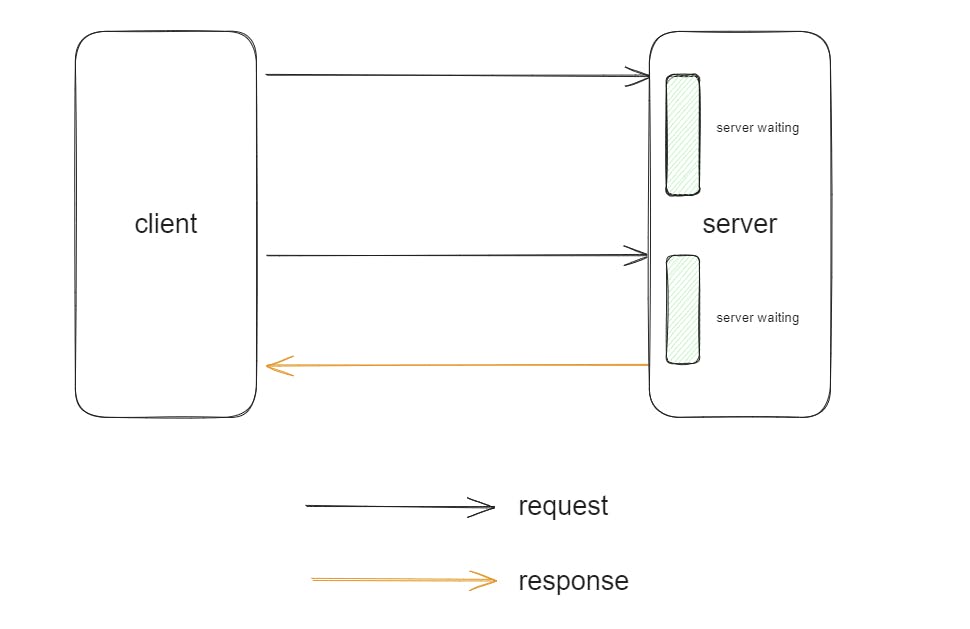
But it's also to note, that once you send the request there is a time limit to get the response, if within that time limit the server does not have any data to send, the request is marked as canceled. As soon as the request is marked as canceled a new request can be initiated from the client.

You can in the above diagram that for the first request, we did not get any response since the time to wait for the response got over. So we sent a new request.
Now the best approach for this problem statement is web sockets.
Web sockets
Now since you know that we have to find a way in which we can constantly send and receive data between the server and the client. So here comes the web socket in action.
Web sockets are nothing but a way in which once the connection is established between the client and the server, they both can communicate with each other without any problem. Web sockets are a full-duplex type of connection.
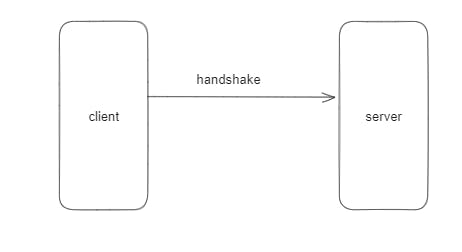
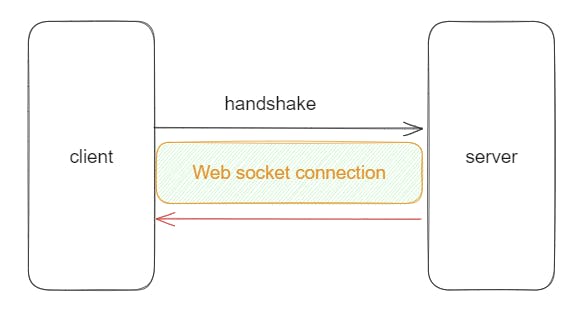
To establish a web socket connection, the client first sends a request to the server, the request is called as handshake.

The server has a web socket handler which accepts the request, and forms a web socket connection between the client and the server.

So, to summarise what is a web socket? Web sockets are how the server can interact with the client and send real-time updates. It is a full-duplex connection.
Where are web sockets used?
Web sockets are used in applications where real-time updates are required. Example:
Chat applications
Real-time web apps
Stock trading websites
It is also an important point to keep in mind that we should not use web sockets when we just have to fetch the data once, or we need to fetch some old data. In this scenario using web sockets can be an overkill.